Facebook Share Button für Blogger
Blogger.Com macht es seinen Anwendern sehr leicht, ihre Nachrichten in Google-Netzwerk zu bringen. Für Facebook habe ich bisher noch keine einfache Möglichkeit gefunden. Jedoch mit ein paar Klicks gelingt auch dies.
Facebook hat mehrere Buttons. Mit diesem Share Button von Facebook ermöglichst du es deinen Lesern, die Meldungen mit einem persönlichen Kommentar zu versehen. Erst danach erscheint die Meldung in ihrer Timeline, in Gruppen oder in Facebook-Nachrichten an die Freunde. Dazu gibt es Feedback wie oft der Link geteilt wurde.
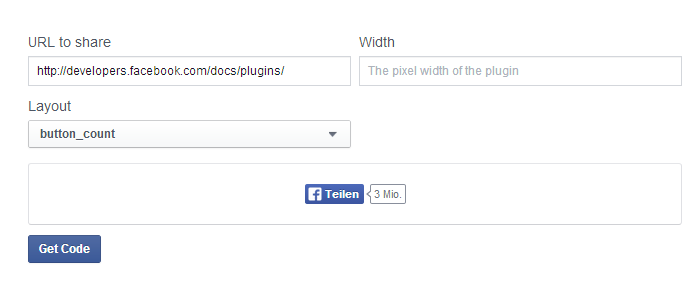
Der Code für Deinen Button erzeugst du mit einem Werkzeug von Facebook: Die Share Button Seite enthält dazu alles was nötig ist.
 |
| Bild: Screenshot Facebook |
Aus der Windows-Zwischenablage kann ich so den Link in das Feld "URL to share" in das Facebook-Werkzeug eintragen. Mit einem Click auf "Get Code" hole ich mir den Code für meinen Share-Button. Alles was zu tun ist und der Plugin-Code werden nun angezeigt. Es sind zwei Kopier-Vorgänge.
Du wechselst zunächst den Editor. Er muss die HTML-Ansicht deines Bog-Posts anzeigen. Clicke einfach im Blogger-Editor auf "HTML" und schon erscheint der Code. Für meinen Mini-Blogeintrag zum Testen sieht das ziemlich trivial aus. OK jetzt das Skript.
Kopiere in die Windows Zwischenablage aus der Facebook Seite das Skript, das im oberen Textfeld angezeigt wird. Im Blogger-Editor kopierst du aus der Windows Zwischenablage das Skript an den Anfang der HTML-Ansich deines Eintrags. Genauso verfährst du mit dem HTML-Code, der den Link enthält. Dieser befindet sich im zweiten Textfeld vom Facebook-Werkzeug. Ich habe den Teilen-Button ganz ans Ende gesetzt. Du kannst ihn aber an beliebiger Stelle in deinem Post einfügen. Wenn das erledigt ist musst du den Post noch Aktualisieren und fertig ist der Facebook-Teilen Button.
So das war's erstmal. Ich muss jetzt diesen Post veröffentlichen und dann schnell den Facebook-Teilen Button einbauen.
Ups

